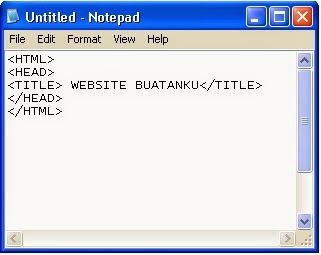
contoh menulis kode TITLE dalam HTML pada notepad :
 |
| penulisan kode dalam notepad |
maka setelah disave akan terlihat seperti ini
 |
| penggunaan kode title pada website |
2. setelah judul sudah ada maka halaman web juga membutuhkan isi yang menggunakan tag <BODY>....</BODY>
contoh penulisan kode BODY dalam HTML pd notepad
 |
| penulisan kode dlm HTML |
maka setelah disave akan terlihat seperti ini

artikel terkait
Struktur dasar HTML
membuat text dalam halaman web
heading dalam html
physical style dalam HTML





